the team 2 Product Designers, Design Manager, User Researcher, UX Writer, Product Manager, Product Owner, and Engineering
timeline September - December 2022
tools I used Figma, Principle, FigJam
my role I co-owned and delivered the MVP design of Location-related features. I was responsible for defining goals, IA, interaction design, visual design, motion design, cross-functional reviews and executive presentations.
Overview
The product
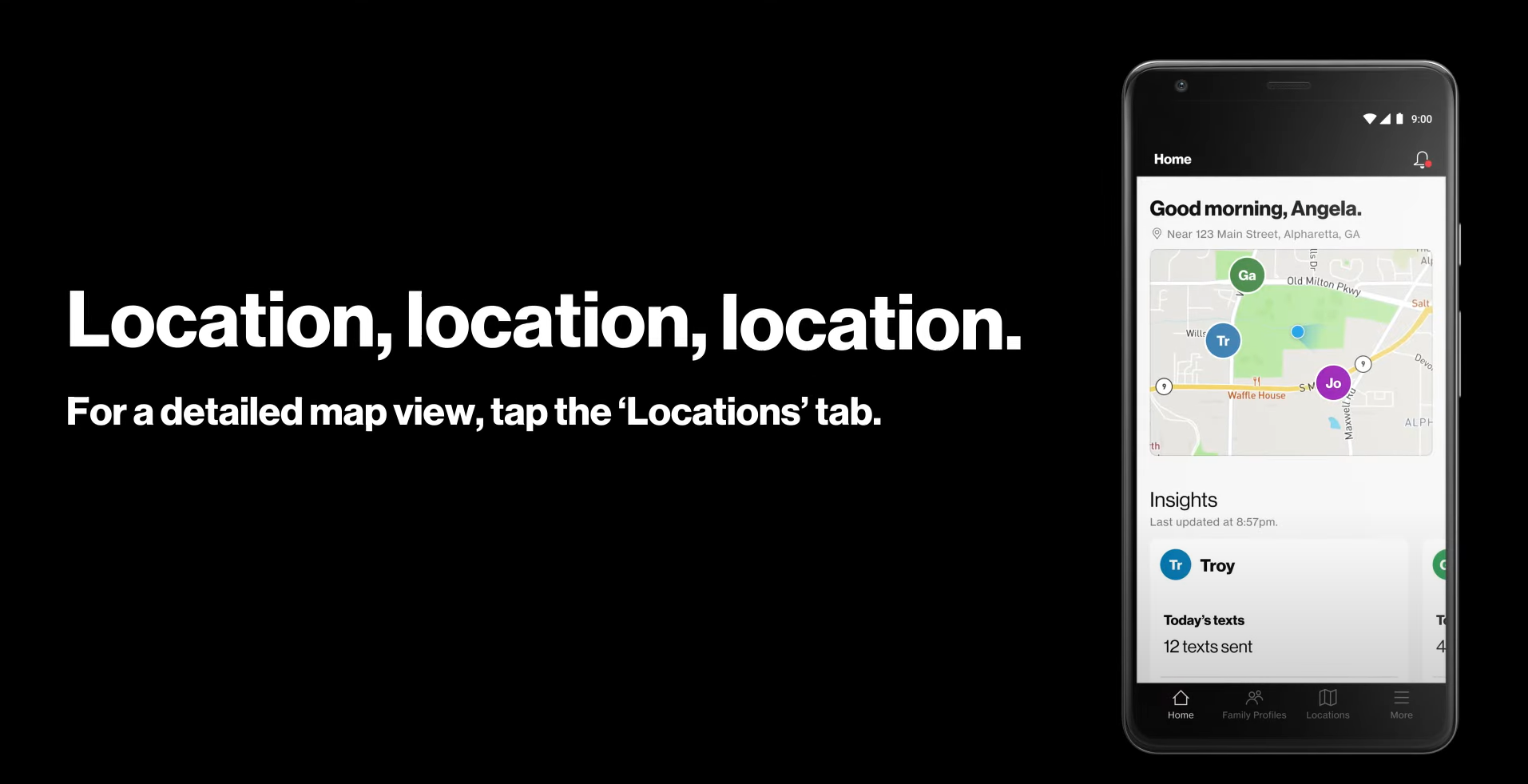
Verizon Smart Family is a native mobile app that offers location sharing and parental controls for family members. As a premium feature, Location Sharing allows family members to track real-time location, save places and set up geofencing alerts.
It was officially launched in September 2023.
The problem
Basic plan subscribers have dropped 50% over the past 5 years. Premium subscriptions no longer offset the decline in Basic users. Customers’ loss of trust and lack of unique value have led to increased churn.
MVP Solution
Reduction of pain points across the Parent and Child app experiences.
Cost savings by supporting the transition of development of a new Child and Parent app from 3rd party vendor to internal Verizon team.
Improved Verizon brand loyalty through in-house technology development and implementation of Verizon Design System.
01. Understand
Major pain point
The current app is individual focused, as opposed to family focused.
It presents information by member. Parent cannot have an overview of family locations or set up alerts for multiple children at once. Location related functions are scattered across the app, making it hard to discover or find.
02. Define
Information architecture
Two levels of IA needed defining for this feature delivery: 1) the entire app and 2) the Location feature.
After going through three rounds of iteration, all partners were aligned on the following the App IA for both Parent and Child. Location is one of the four primary categories in the global navigation.
App IA
As a premium feature, Locations is prioritized in the global navigation to increase discoverability, accessibility and scalability.
Design scope
As we were consolidating the IA, I mapped out the key user scenarios and hi-level flows to better estimate the design scope.
03. Explore
There were two major areas for design exploration:
Content module: Fixed container? Bottom sheet? Floating card?
Map module: Different states? Edge cases?
Content module
The Split Sections design (with fixed height) is a safe bet, considering there is no Bottom Sheet component in the Verizon Design System (VDS).
I conducted competitor research and explored the design options including Floating Card/Carousel (which can be adapted from the existing Tile component from VDS).
Early exploration of how each of the designs can be used in the Landing screen (primary level) but also secondary level.
I proposed Bottom Sheet as the ideal component because it is:
Simple & supportive (Verizon Design Principles). Provide contextual, supplementary information as user interacts with the map.
Flexible. Resizable height to meet different needs during different tasks.
Consistent. Visual consistency to improve learnability.
Scalable. It is an extendable atomic component that can be used across the digital ecosystem.
With the support and help from Design Manager, I successfully convinced Product, Engineering as well as Design System stakeholders to move forward with the Bottom Sheet component (🎉 1st victory!).
Map module
For the most part, Map was straightforward because of API-dependent technical requirements.
The design challenge was to account for all possible states as well as edge cases, and I worked closely with Engineers to define these. For example:
How should the Live Location work?
I explored the following three options. Approach 3: Live button is both feasible and usable. It helps Parent focused and monitor all moving children at once. Carousel allows them to easily switch between moving children.
When/how to surface secondary device’s location?
I identified all the possible screens where we can surface this piece of information. Considering there’re potentially many markers on the map (people, saved places), we decided to show secondary device on map only when user tries to find the device. Using progressive disclosure, the on-demand approach helps prioritize user attention, and the simplified approach (3.1) keeps us from using illegible icons (tiny device icon at the corner of people avatar).
04. Test
We partnered with Verizon Research team and conducted usability testing sessions with a total of 8 Parent and Child users.
Research objective
To gauge initial reactions to the MVP design for Parent and Child, with a focus on Location Sharing’s IA, functionality and usability.
Example of my notes during a session.
Key research takeaways
Users complained that the current app has very limited functionality.
Users liked the new IA that allows for a more informative, connected experience for the entire family.
Parent wanted a smaller boundary radius, because in small towns boundaries can easily overlap with each other (e.g., Grandparents’ house is near school).
Child expected to have a more fun, engaging experience.
In order for a child to want to use the app, it's got to be fun. They have made iMessenge into something fun for themselves. If you want the kid to use the app, you're going to make them want to use it.
— Mom of an 11-year-old
05. Visual Design
Given the testing results have validated most of our hypotheses, I started increasing the design fidelity and working with Visual Design Lead to define the visual language for Parent and Child experiences.
We proposed to use a more playful color palette to engage 11-17 year olds; unfortunately, Verizon Brand team has not approved this for MVP.
Despite we had to stick with the existing color palette, I mocked up the future state design to show the intention of introducing new primary color (as opposed to True Black) along with neutrals and drop shadow for the Child experience in the future.
Future state design mockup
06. Deliver
MVP Prototypes
I prototyped the Parent and Child experiences including all motion & micro-interactions, using Figma & Principle.
My impact
01. Increase brand trust and reduce churn by enhancing the experience to eliminate customer pain points and offer differentiated value.
The family-centric MVP increases brand trust and drives engagement by introducing a cheerful, respectful and streamlined experience, making it easier for all family members to reap the full benefits of the product.
It was officially launched in September 2023.
02. Socialize our ways of working and collaborating
With a tight delivery timeline, we tried to achieve both experimentation and collaboration. To do so, we set up the file in an organised way that allowed us to track options explored, and decisions made.
As we moved to Hi-fi phase, I created components and master screens which made it easy to update all the screens as we were fine toning the design.
This has become a standard practice within our team.
03. Become a go-to person for Map and Bottom Sheet components
As I have accumulated knowledge in these components, designers within and outside of the Smart Family team have come to me for questions. I was able to share the use cases I accounted for, helping them figure out whether it is the right component and how to best utilize it to support high-quality, consistent design practices across Verizon Product Studio.
I gathered examples from our delivered designs to show use cases we’ve accounted for so far.